版权声明:此文章转载自麦穗技术(http://ww.58maisui.com/category/web/)
如需转载请联系听云College团队成员小尹 邮箱:yinhy#tingyun.com
首先你必须明白px和em还有rem的关系,没有明白的可以看本头条号的上一篇文章:
CSS – 彻底弄懂css中单位px和em,rem的区别
相信很多刚开始写移动端页面的同学都要面对页面 自适应 的问题,当然解决方案很多,比如:百分比布局,弹性布局flex,也都能获得不错的效果,这里主要介绍的是本人在实践中用的最顺手最简单的布局方案—— rem ( 什么是rem )布局
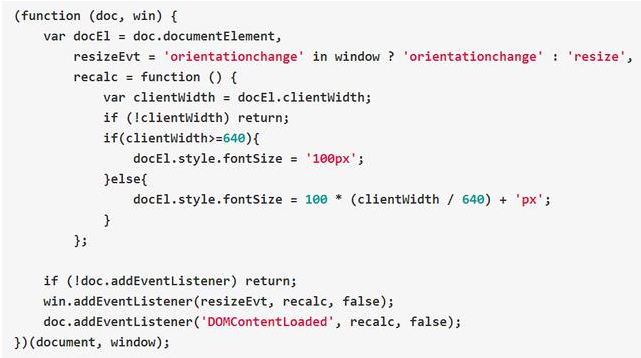
布局非常简单,首页你只需在页面引入这段 原生 JS 代码 就可以了

如何使用?
这是rem布局的核心代码,这段代码的大意是:
如果页面的宽度超过了640px,那么页面中 html 的font-size恒为100px,否则,页面中html的font-size的大小为: 100 * (当前页面宽度 / 640)
于是,问题来了,为什么要这样?别急,我先来一一回答
1 为什么是640px?
对于手机屏幕来说,640px的页面宽度是一个安全的最大宽度,保证了移动端页面两边不会留白。注意这里的px是css逻辑像素,与设备的物理像素是有区别的。如 iphone 5使用的是Retina视网膜屏幕,使用2px x 2px的 device pixel 代表 1px x 1px 的 css pixel,所以设备像素数为640 x 1136px,而它的 CSS 逻辑像素数为320 x 568px。
如果要切移动端页面,你可以先把效果图宽度等比例缩放到640px,很好用。
2 为什么要设置html的font-size?
rem就是根元素(即:html)的字体大小。html中的所有标签样式凡是涉及到尺寸的(如: height,width,padding,margin,font-size。甚至,left,top等)你都可以放心大胆的用rem作单位。
如果你把html的font-size设为20px,前面说过,rem就是html的字体大小,那么1rem = 20px。

此时,此时宽60px,高40px的元素样式就这样设置如下

WebApp - 移动端自适应解决方案—rem布局那要是宽55px,高37px呢?然后经过换算,,设置如下

WebApp - 移动端自适应解决方案—rem布局是不是发现这换算起来有点麻烦啊,,,(当然,你要是心算帝请无视)如果我们一开始把html的font-size设为100px呢?此时1rem = 100px,那么上面的宽,高就可以这么设置 ↓
WebApp - 移动端自适应解决方案—rem布局
是不是换算起来简单多了?!
(当然可能有同学问,为什么不一开始把html的font-size设为1px呢,这样换算起来也简单,答:浏览器一般都有最小字体限制,比如谷歌浏览器,最小中文字体就是12px,所以实际上没有办法让1rem=1px。)
根据上面的js代码,如果页面宽度低于640px,那么页面中html的font-size也会按照(当前页面宽度/640)的比例变化。这样,页面中凡是应用了rem的作尺寸单位的元素都会随着页面变化而等比例缩放了!
3.都哪些情况可以用rem布局?
大部分情况下都可以用rem布局这个方法,当然具体还要看情况而定。拿我们公司项目举例,只有底部的导航不用rem,而是用的flex布局。因为导航点击最多,所以给它一个固定的大小(其实就是高度固定,宽度自适应的方案)。大家可以看看淘宝的这个手机页面 淘宝手机站 ,基本就是这种感觉,底部导航和顶部搜索框用的高固定,宽自适应的方案,其余的部分基本都是随着浏览器宽度变化在等比例缩放。
个人心得
在rem布局中,有一些自己积累的小技巧给大家分享下。
页面中模块间距离一般为0.2rem。字体的大小一般分为四个档次 0.2rem 0.24rem 0.28rem 0.32rem。
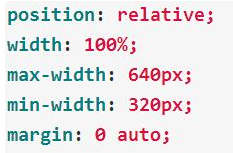
拿我们项目举例,我们移动端页面效果图的宽度都定在了640px。于是我在项目中,最外层的div样式就设置成了

WebApp - 移动端自适应解决方案—rem布局
所有的元素都可以写在这个div中了,于是就可以开始写样式了
rem布局中,如果有个元素需要水平居中固定到页面底部,你会怎么设置它的样式呢。
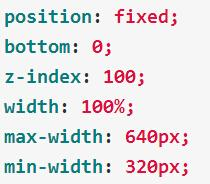
我是这样做的,前提是这个元素还是在前面说的最外层水平居中的大div中,样式如下

WebApp - 移动端自适应解决方案—rem布局
rem布局实践应用

WebApp - 移动端自适应解决方案—rem布局
Iphone 6 下页面效果

WebApp - 移动端自适应解决方案—rem布局Iphone 4 下页面效果
本头条号将对以后更新的文章进行归类,以方便大家阅读。比如文章的标题以Bootstrap开头,这篇文章就是关于Bootstrap的。还有一些连载的文章将有单独的标题开头,请各位客官留意。

 分享到微信
分享到微信

 分享到微博
分享到微博
